Кинопоиск
Добавлено
18 мар 2024 в 12:00
Название проекта: Кинопоиск
Основная идея:
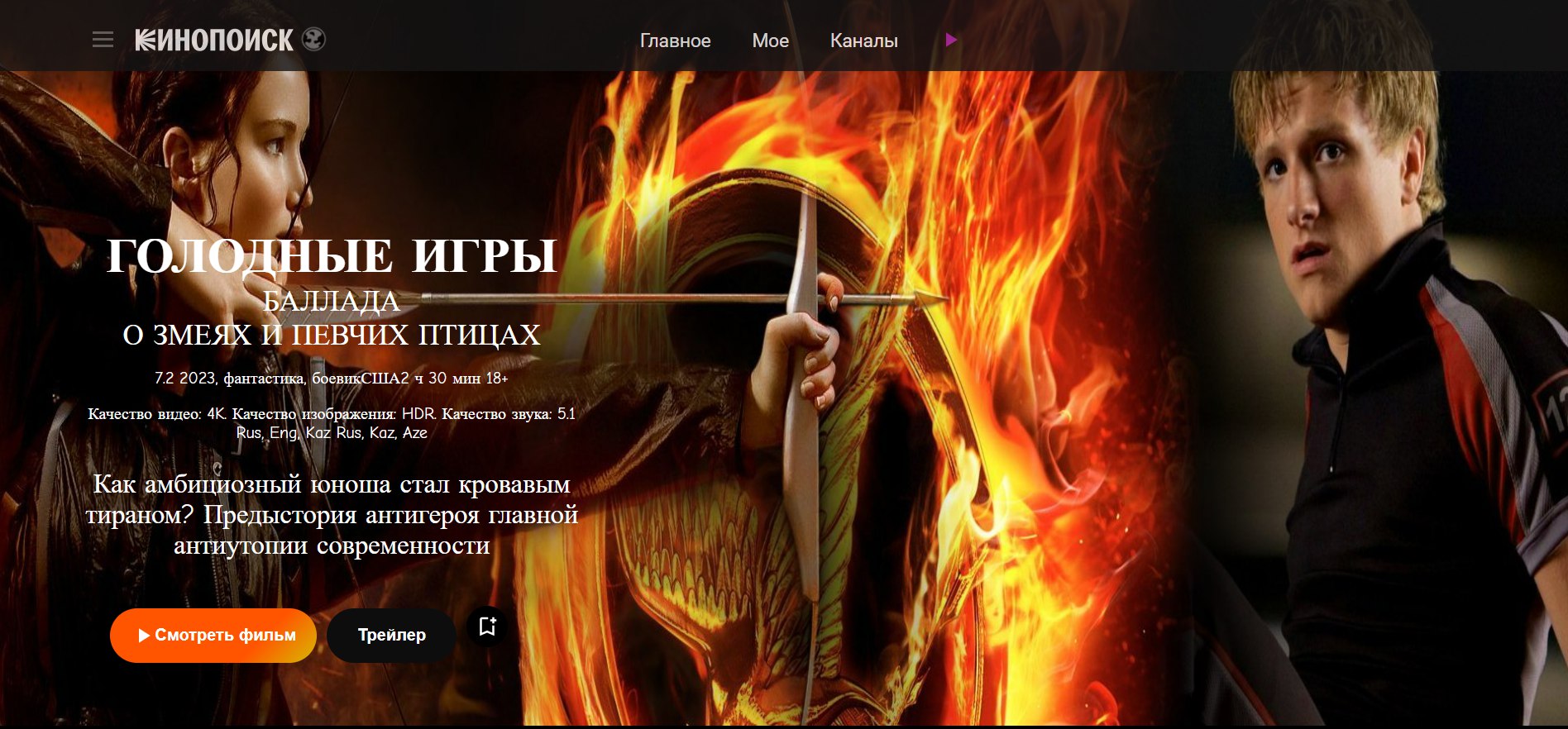
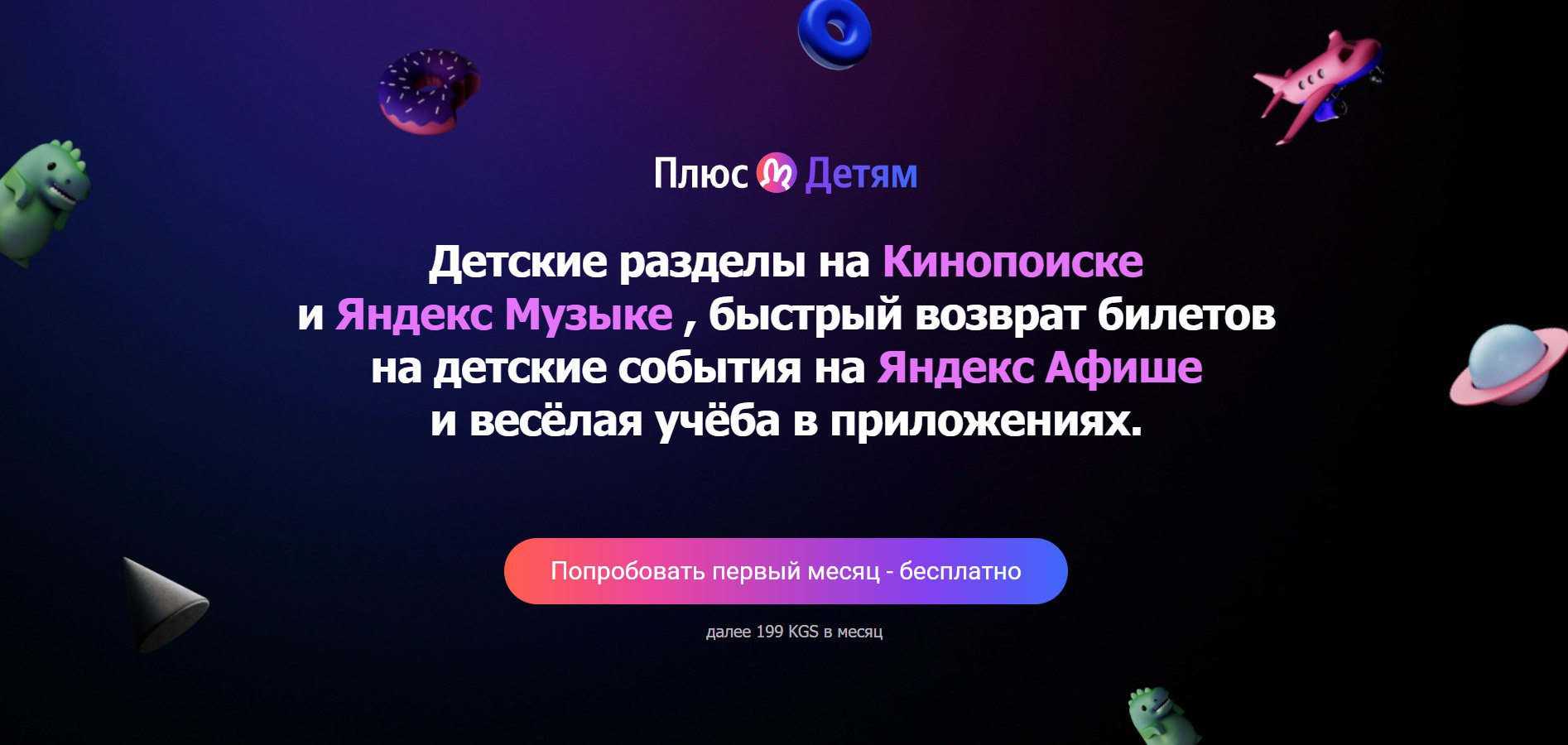
Кинопоиск - это реплика популярного сайта "Кинопоиск", разработанная с использованием технологий React. Основная цель проекта - воссоздать дизайн и функциональность оригинального сайта, обеспечивая при этом гладкую и удобную навигацию для пользователей.
Используемые технологии:
Основная идея:
Кинопоиск - это реплика популярного сайта "Кинопоиск", разработанная с использованием технологий React. Основная цель проекта - воссоздать дизайн и функциональность оригинального сайта, обеспечивая при этом гладкую и удобную навигацию для пользователей.
Используемые технологии:
- React: основной фреймворк для разработки пользовательского интерфейса.
- react-router-dom: библиотека для навигации и маршрутизации в веб-приложениях React.
- Axios: библиотека для выполнения HTTP-запросов к удаленным серверам.
- REST API: использование RESTful API для взаимодействия с сервером и получения данных.
- Redux Toolkit: применяется для управления состоянием приложения, включая процесс регистрации пользователей.
- react-slick: компонент React для создания каруселей и слайдеров.
- Дизайн вдохновлен Кинопоиском: Макет и дизайн веб-приложения разработаны с учетом визуального стиля и пользовательского опыта сайта "Кинопоиск".
- Верстка без использования библиотек: Разработка пользовательского интерфейса выполнена вручную без использования готовых CSS-библиотек, что позволяет более гибко настраивать внешний вид и структуру компонентов.
- Полная функциональность: Реплика включает в себя основные функции оригинального сайта, такие как поиск фильмов, отображение информации о фильмах, рейтинги, обзоры, а также возможность регистрации и авторизации пользователей.
- Гибкая навигация: Использование react-router-dom обеспечивает плавную и интуитивно понятную навигацию между различными разделами и страницами приложения.
- Использование Redux Toolkit: Для управления состоянием приложения, включая аутентификацию и регистрацию пользователей, применяется Redux Toolkit, что обеспечивает удобное управление данными и их обновлением.